19:42:27
Rundade kanter

 2. Högerklicka på verktyget Rektangel i menyn till vänster, och välj Avrundad rektangel i listan som dyker upp.
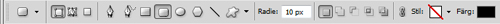
2. Högerklicka på verktyget Rektangel i menyn till vänster, och välj Avrundad rektangel i listan som dyker upp.Som ni ser här till höger är snabbkommandot (kan skilja mellan olika versioner) U, så på så sätt kommer du direkt till funktionen.

3. När verktyget är valt dyker det upp lite vanliga inställningar strax under menyraden (se ovan). Där kan du ställa in vilken radie du vill att dina kanter ska ha. Jag väljer att ha 10 px, vilket jag tycker är lagom. Det är förstås helt upp till dig själv vilken radie du vill använda, se bara till att komma ihåg den om du vill ha bloggen konsekvent.
4. Nu är det bara att rita ut din rektangel i det dokument du jobbar med. Se bara till att du valt rätt färg och form.
5. Spara din bild som .gif eller .png, eftersom de genomskinliga hörnen inte märks av om du sparar som .jpg.
5. Mitt resultat, efter att jag lagt till lite text blev så här:

(det svarta är bara tillagt för att man ska se de rundade hörnen)
Bra guide för de som inte visste hur. :)
Jag måste bara säga att jag tycker att det är lite irriterande att man inte kan högerklicka på bloggen. ;) Till exempel om man är van vid att kunna högerklicka på länkar och välja om man vill öppna i ny flik eller nytt fönster, osv. Men jag förstår att du har det som ett slags kopieringsskydd.
Även om du vill ha högerklick inaktiverat, så kanske popuprutan är lite överflödig. :)
Vilken söting!
Tusen tack för den tid du tagit till detta!
Jag har faktiskt efter mycket om och men lyckats få en bild som jag vill ha, men nu får jag den inte att ligga i mitten av min side.
Jag vet inte hur jag ska lyckas med det.
Har du nåt bra tips?
Ha ha ha! det finns mängder av grejer att gratulera mig för varje dag. Jag gör otroliga prestationer hela tiden. Mitt undermedvetna är t.ex. otroligt skicklig på den här försvarstekniken som intalar mig om att jag har bättre saker för mig än att plugga (som att blogga eller prata med dig på msn). Fast jag fungerar iof bäst när jag gör ett arbete under press. Du vet att sitta sista timmen när man verkligen måste göra det. Då blir det oftast bäst. Grattis till mig som har ett smart undermedvetande!
Andra bedrifter den senaste veckan:
1. När jag lyckades dumförklara mig själv på danskalektionen med att klaga på att det inte fanns några lexikon när de i själva verket var mitt framför ögonen på mig.
2. När jag blåste av vägen ut på en leråker.
3. När jag fick mvg på tre prov (a)
4. När jag lyckades med alla balansövningar på min ridlektion, till och med att knyta benen bakom sadeln -det fattar jag fortfarande inte hur jag lyckades med.
5. När jag körde wilson för första gången, första gången sedan en olycka som innebar en krossad kota på ägaren och som har gjort henne handikappad.
Så hädanefter kan du nästan inleda dina kommentarer med "Grattis Julia!"
Projektarbetet pratar vi ju om på msn så vi lämnar det med att jag tackar för tipsen, inte alls en dum ide, synd att thea gått ut då dock för det hade varit roligare att göra det tillsammans!
Slutligen så kan jag ju meddela (ifall du glömt det) att du nu fått din önskan uppfylld, Julia is home från träningen och återigen aktivt skrivande på msn -wohooo!
Nu e det jag igen...
Ska jag in i kodmallen också?
Jag har bara lagt in bilden i stilmallen.
Den bilden jag försöker lägga in är alltså en bakgrundsbild i side.
Jag tror jag vill ha den längs med hela.
Har du nåt tips då?
Det är en bild jag gjort själv och har på skrivbordet...
Allt detta har jag gjort, men det är när jag lägger in den i stilmallen under side som den kommer helt fel. Så det är bara det som är mitt problem.
Bilden är klar, finns uppladdad på bloggen och allt.
Om du går in och tittar nu så ser du hur jag menar.
Lyckades få den i mitten av side, men vill att sen ska gå hela vägen ner utan att delas upp i flera bilder. Går det?
Vad måste jag ha för mått på bilden då,
Vet du?
Oki,
Då får det bli morgon dagens projekt:)
Tusen tusen tack för att du tagit dig tid till mina dumma frågor!
Sov gott!
SVAR: ja för att ni också ska ha chansen att kunna värva mycket medlemar , ?
En sak jag inte förstår är att du kommenterar alltid kritik , såklart det är ju bra men asså du säger aldrig något positivt på min blogg.
