2009-01-10
17:55:47
17:55:47
YouTube-filmer
Såg på en av mina bevakade bloggar att det var någon som undrade hur man publicerade YouTube-filmer i ett inlägg, så jag tänkte förklara det här för mina läsare åtminstone.
Först och främst gäller det att välja vilken video på YouTube som man vill "klistra in" på sin blogg. Jag har valt min favoritlåt, Good Riddance (Time of Your Life) med Green Day.

Först och främst gäller det att välja vilken video på YouTube som man vill "klistra in" på sin blogg. Jag har valt min favoritlåt, Good Riddance (Time of Your Life) med Green Day.

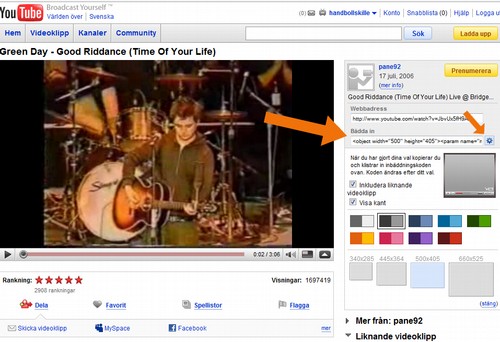
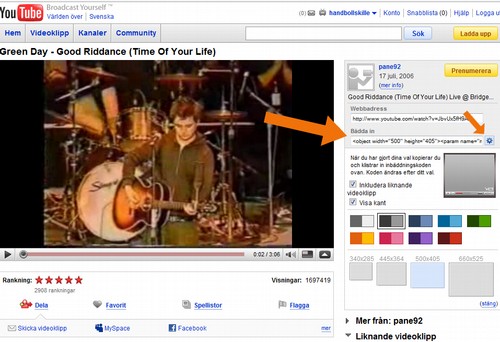
Så här ser YouTube-sidan ut för just Good Riddance. På högersidan finns en ruta med uppladdarens namn och lite annan fakta om videon, och under den finns två rutor med rubrikerna "Webbadress" och "Bädda in".
För att få in videon på din blogg ska du alltså kopiera den kod som står i "Bädda in"-rutan. I mitt fall ser koden ut så här:
För att få in videon på din blogg ska du alltså kopiera den kod som står i "Bädda in"-rutan. I mitt fall ser koden ut så här:
<object width="500" height="405">
<param name="movie" value="http://www.youtube.com/v/JbvUx5fH9As&hl=sv&fs=1"></param><param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/JbvUx5fH9As&hl=sv&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="500" height="405"></embed>
</object>
<param name="movie" value="http://www.youtube.com/v/JbvUx5fH9As&hl=sv&fs=1"></param><param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/JbvUx5fH9As&hl=sv&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="500" height="405"></embed>
</object>
För att klistra in koden trycker man på knappen HTML som finns i formateringsraden. Där klistrar du in koden du vill infoga och sedan på uppdatera. Du kan göra samma sak genom att trycka på "Ändra redigerare" till höger under rutan för inlägget. När koden är infogad blir resultatet så här:
Som med det flesta funktioner går det självklart att även justera den här. Dels kan du lägga till kanter i olika färger, ställa in om den ska visa liknande videor efter spelning mm. Allt detta ställer du in genom att trycka på det lilla kugghjulet till höger om "Bädda in"-rutan. Efter du har gjort dina justeringar och är nöjd kopierar du koden från "Bädda in"-rutan och infogar det i ett inlägg.
Det finns även små justeringar man kan göra direkt på koden:
Du kan ändra allowfullscreen="true" -> "false", om du vill hindra användaren från att se filmen i fullskärm. Du kan också ändra tjockleken på kanterna och liknande genom att bara använda enkla html-kunskaper. Observera dock att det i koden ofta förekommer två gånger. Det gäller att ändra alla för att det du ändrat ska komma till nytta.
Nu hoppas jag att alla som läst den här guiden kan infoga YouTube-klipp, och även på något sätt justera utseendet på dem. Om inte, skriv en kommentar och fråga!
Jag har även funderat på att starta upp en Photoshop-kategori med lite tips och tricks som finns i det programmet. Är detta något som är intressant? Låt mig få veta om du har några problem i Photoshop som du vill lösa!
Det finns även små justeringar man kan göra direkt på koden:
Du kan ändra allowfullscreen="true" -> "false", om du vill hindra användaren från att se filmen i fullskärm. Du kan också ändra tjockleken på kanterna och liknande genom att bara använda enkla html-kunskaper. Observera dock att det i koden ofta förekommer två gånger. Det gäller att ändra alla för att det du ändrat ska komma till nytta.
Nu hoppas jag att alla som läst den här guiden kan infoga YouTube-klipp, och även på något sätt justera utseendet på dem. Om inte, skriv en kommentar och fråga!
Jag har även funderat på att starta upp en Photoshop-kategori med lite tips och tricks som finns i det programmet. Är detta något som är intressant? Låt mig få veta om du har några problem i Photoshop som du vill lösa!
Kommentarer
Postat av: tesse
jag satt o slö kollade runt på bloggar o hittade direkt det ja underade. men en lite fråga, vart klistrar jag in texten jag får? provat på två olika ställen utan resultat, jag e värdelös på sånt här, skratt..
Postat av: Mats
Hej
Tänkte göra en liten loop att lägga på min hemsida, men hur gör jag för att fixa det? Den skall sk loopa, och starta automatiskt, som tex det jag såg här inne bla "BUBBLEROOM"
Tacksam för svar
Mats
Postat av: Linda
Tack!! hjälpte mig massor.
Trackback
