2009-01-18
15:59:30
15:59:30
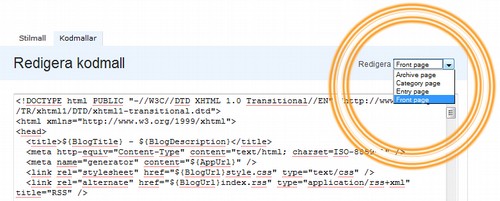
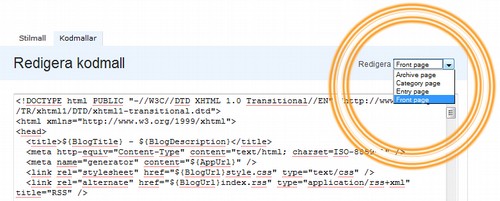
Det finns fyra kodmallar!
Fick nyss en fråga från Sandra angående att det fanns text kvar i hennes header när man klickade på kommentarer, men inte annars.
Detta är ett "problem" som jag har sett mycket av på sista tiden, med folk som lägger ner mycket tid på sina designer men som missar en väldigt viktig del!
På blogg.se finns det inte bara en kodmall, utan hela fyra stycken!

När du gör din bloggdesign, så är det självklart att du ska göra justeringar på samtliga sidor. Jag har till exempel lagt till olika delar av min meny på de olika varianterna av sidor.
Nästa inlägg som gäller webbdesign kommer handla om stilmallen och alla olika sätt som den kan konfigureras på. Troligtvis kommer det behöva delas upp på flera inlägg, på grund av att det kommer bli en gigantisk förklaring :)
Detta är ett "problem" som jag har sett mycket av på sista tiden, med folk som lägger ner mycket tid på sina designer men som missar en väldigt viktig del!
På blogg.se finns det inte bara en kodmall, utan hela fyra stycken!
- Front page - bloggens startsida
- Entry page - när du valt ett enskilt inlägg, kommentarer
- Category page - när du valt en specifik kategori
- Archive page - när du valt ett specifikt arkiv

När du gör din bloggdesign, så är det självklart att du ska göra justeringar på samtliga sidor. Jag har till exempel lagt till olika delar av min meny på de olika varianterna av sidor.
Nästa inlägg som gäller webbdesign kommer handla om stilmallen och alla olika sätt som den kan konfigureras på. Troligtvis kommer det behöva delas upp på flera inlägg, på grund av att det kommer bli en gigantisk förklaring :)
2009-01-13
21:18:16
21:18:16
Bloggdesign
Jag har suttit en del av kvällen med att göra en ny bloggdesign. Det blir en med dubbla menyer, och sen får vi se vad man kan slänga in för roliga funktioner på den ;)
Ska publicera en bild på den här i bloggen senare, när jag anser den vara hyfsat klar från min sida. Sen är det ju alltid lite finjusteringar som ska göras med personen bloggen ska tillhöra.
Är du sugen på att få en ny bloggdesign? Då får jag tipsa om att bevaka mig på bloglovin (finns länk i menyn), och vara uppmärksam på när det inlägget kommer :D
Ha en trevlig kväll!
Ska publicera en bild på den här i bloggen senare, när jag anser den vara hyfsat klar från min sida. Sen är det ju alltid lite finjusteringar som ska göras med personen bloggen ska tillhöra.
Är du sugen på att få en ny bloggdesign? Då får jag tipsa om att bevaka mig på bloglovin (finns länk i menyn), och vara uppmärksam på när det inlägget kommer :D
Ha en trevlig kväll!
2009-01-13
16:08:05
16:08:05
Länka rätt!
Så fort någon arrangerar en tävling, eller folk bara vill göra reklam för ett av sina inlägg/någon annans inlägg får man alltid länkar som ser ut något liknande den här:
http://jonaspeterson.blogg.se/2009/january/lumpen-del-1-1.html#comment
Det är otroligt irriterande att alltid komma direkt till kommentarerna. Det finns trots allt en funktion på blogg.se som heter Permalink. Den finns ofta i anslutning till inlägget, under inlägget i blogg.se's grunddesigner. Detsamma gäller i min blogg. Länken ska alltså se ut så här:
http://jonaspeterson.blogg.se/2009/january/lumpen-del-1-1.html
Så, min uppmaning i fortsättningen är att alla använder sig av Permalänken istället för att kopiera adressen direkt till kommentarerna.. Tack :D
http://jonaspeterson.blogg.se/2009/january/lumpen-del-1-1.html#comment
Det är otroligt irriterande att alltid komma direkt till kommentarerna. Det finns trots allt en funktion på blogg.se som heter Permalink. Den finns ofta i anslutning till inlägget, under inlägget i blogg.se's grunddesigner. Detsamma gäller i min blogg. Länken ska alltså se ut så här:
http://jonaspeterson.blogg.se/2009/january/lumpen-del-1-1.html
Så, min uppmaning i fortsättningen är att alla använder sig av Permalänken istället för att kopiera adressen direkt till kommentarerna.. Tack :D
2009-01-11
00:44:35
00:44:35
Fixat en header
Nu när jag ändå är inne på saker jag hittat när jag varit inne på bloglovin, så kom jag in på en blogg häromdagen som bad om en ny design. Snäll som man är erbjöd man sig att ordna det, men till slut kom vi gemensamt fram till att det bara var en header som behövde ordnas. Detta fixade jag trots allt, och här är slutresultatet:


Länk kommer senare när hon lyckats ordna sin blogg så att den passar in...
2009-01-10
17:55:47
17:55:47
YouTube-filmer
Såg på en av mina bevakade bloggar att det var någon som undrade hur man publicerade YouTube-filmer i ett inlägg, så jag tänkte förklara det här för mina läsare åtminstone.
Först och främst gäller det att välja vilken video på YouTube som man vill "klistra in" på sin blogg. Jag har valt min favoritlåt, Good Riddance (Time of Your Life) med Green Day.

Först och främst gäller det att välja vilken video på YouTube som man vill "klistra in" på sin blogg. Jag har valt min favoritlåt, Good Riddance (Time of Your Life) med Green Day.

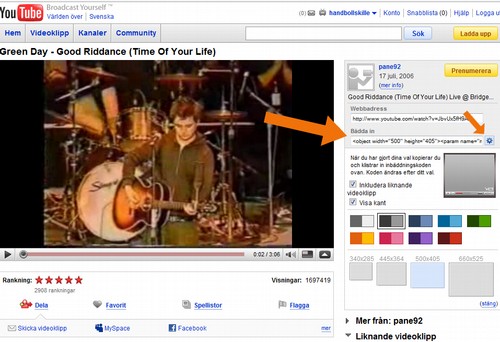
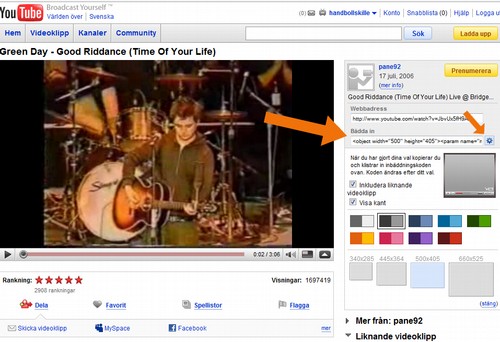
Så här ser YouTube-sidan ut för just Good Riddance. På högersidan finns en ruta med uppladdarens namn och lite annan fakta om videon, och under den finns två rutor med rubrikerna "Webbadress" och "Bädda in".
För att få in videon på din blogg ska du alltså kopiera den kod som står i "Bädda in"-rutan. I mitt fall ser koden ut så här:
För att få in videon på din blogg ska du alltså kopiera den kod som står i "Bädda in"-rutan. I mitt fall ser koden ut så här:
<object width="500" height="405">
<param name="movie" value="http://www.youtube.com/v/JbvUx5fH9As&hl=sv&fs=1"></param><param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/JbvUx5fH9As&hl=sv&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="500" height="405"></embed>
</object>
<param name="movie" value="http://www.youtube.com/v/JbvUx5fH9As&hl=sv&fs=1"></param><param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/JbvUx5fH9As&hl=sv&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="500" height="405"></embed>
</object>
För att klistra in koden trycker man på knappen HTML som finns i formateringsraden. Där klistrar du in koden du vill infoga och sedan på uppdatera. Du kan göra samma sak genom att trycka på "Ändra redigerare" till höger under rutan för inlägget. När koden är infogad blir resultatet så här:
Som med det flesta funktioner går det självklart att även justera den här. Dels kan du lägga till kanter i olika färger, ställa in om den ska visa liknande videor efter spelning mm. Allt detta ställer du in genom att trycka på det lilla kugghjulet till höger om "Bädda in"-rutan. Efter du har gjort dina justeringar och är nöjd kopierar du koden från "Bädda in"-rutan och infogar det i ett inlägg.
Det finns även små justeringar man kan göra direkt på koden:
Du kan ändra allowfullscreen="true" -> "false", om du vill hindra användaren från att se filmen i fullskärm. Du kan också ändra tjockleken på kanterna och liknande genom att bara använda enkla html-kunskaper. Observera dock att det i koden ofta förekommer två gånger. Det gäller att ändra alla för att det du ändrat ska komma till nytta.
Nu hoppas jag att alla som läst den här guiden kan infoga YouTube-klipp, och även på något sätt justera utseendet på dem. Om inte, skriv en kommentar och fråga!
Jag har även funderat på att starta upp en Photoshop-kategori med lite tips och tricks som finns i det programmet. Är detta något som är intressant? Låt mig få veta om du har några problem i Photoshop som du vill lösa!
Det finns även små justeringar man kan göra direkt på koden:
Du kan ändra allowfullscreen="true" -> "false", om du vill hindra användaren från att se filmen i fullskärm. Du kan också ändra tjockleken på kanterna och liknande genom att bara använda enkla html-kunskaper. Observera dock att det i koden ofta förekommer två gånger. Det gäller att ändra alla för att det du ändrat ska komma till nytta.
Nu hoppas jag att alla som läst den här guiden kan infoga YouTube-klipp, och även på något sätt justera utseendet på dem. Om inte, skriv en kommentar och fråga!
Jag har även funderat på att starta upp en Photoshop-kategori med lite tips och tricks som finns i det programmet. Är detta något som är intressant? Låt mig få veta om du har några problem i Photoshop som du vill lösa!
2009-01-07
20:27:02
20:27:02
Bilduppladdning
Sandra håller på att göra om sin blogg, så jag har fått ytterligare en kommentar som jag ska svara på:
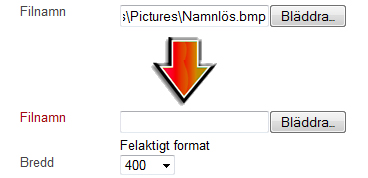
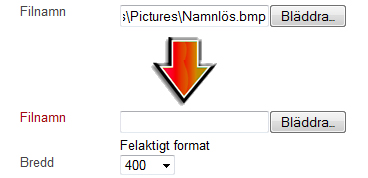
"Ibland när jag ska ladda upp en bild som jag sedan ska ha som header så funkar det inte att ladda upp bilden. Jag har gjort den i paint som jag brukar och när jag laddar upp den så funkar det men ibland inte. Det står: "Felaktigt filnamn" eller något sånt och sen: "felaktigt format". Vad beror detta på?"

Om jag har rätt för mig så brukar Paint ofta spara sina filer som bitmapp-filer (filändelsen .bmp) som standard, åtminstone i Windows XP och tidigare. Blogg.se är inte kompatibelt med .bmp-filer, vilket innebär att uppladdaren ger svaret "Felaktigt format".
OBS! Blogg.se klarar endast av .jpg- och .gif-filer!
Tyvärr har jag inte någon gång sett att det kommer "Felaktigt filnamn", men har någon varit med om det och kan berätta när det händer så kan jag lägga till det här i efterhand..
Återigen, fråga på om det är något ni undrar när det gäller bloggdesign eller något annat som jag kan ha möjlighet att svara på :)
"Ibland när jag ska ladda upp en bild som jag sedan ska ha som header så funkar det inte att ladda upp bilden. Jag har gjort den i paint som jag brukar och när jag laddar upp den så funkar det men ibland inte. Det står: "Felaktigt filnamn" eller något sånt och sen: "felaktigt format". Vad beror detta på?"

Om jag har rätt för mig så brukar Paint ofta spara sina filer som bitmapp-filer (filändelsen .bmp) som standard, åtminstone i Windows XP och tidigare. Blogg.se är inte kompatibelt med .bmp-filer, vilket innebär att uppladdaren ger svaret "Felaktigt format".
OBS! Blogg.se klarar endast av .jpg- och .gif-filer!
Tyvärr har jag inte någon gång sett att det kommer "Felaktigt filnamn", men har någon varit med om det och kan berätta när det händer så kan jag lägga till det här i efterhand..
Återigen, fråga på om det är något ni undrar när det gäller bloggdesign eller något annat som jag kan ha möjlighet att svara på :)
2009-01-07
19:56:10
19:56:10
Stilmall
Fortsätter lite på min webbdesign-del, och här kommer en förklaring till de olika delar som finns i stilmallarna på blogg.se
I stilmallen så skrivs först namnet på textformen ut, sedan en "framåtklammer" som innebär att formateringen kan börja skrivas och sedan ska den avslutas med en "bakåtklammer".
Det finns flera olika typer av textformer, här kommer en lista på de vanligaste:
formatnamn, att skriva bara ett namn styr ofta de stora delarna i en design, som t.ex. hela body-taggen eller de olika rubriktyperna (h1, h2 osv.)
#formatnamn, när man skriver en fyrkant(#) framför namnet styr det de stora delarna som finns inuti designen, som de två kolumner min design består av (#content och #side)
.formatnamn, när man skriver en punkt(.) framför namnet styr det textformer, som t.ex. rubriker i menyn eller textformateringen i en hel designdel.
.formatnamn a, textformat för eventuella länkar som finns i "formatnamn"-formatet
.formatnamn a:hover, när man lägger till ":hover" efter föregående del styr det hur eventuella länkar agerar när muspekaren hålls över länken.
.formatnamn ul, textformat för en punktlista med punkter.
.formatnamn ol, textformat för en punktlista med siffror.
.formatnamn li, textformat för punktlistan, oavsett om det är punkter eller siffor.
Detta är en lista över de format som fanns med i min formatmall, om ni har några andra som ni vill ha förklarade, så skriv en kommentar och underrätta mig om detta :)
Som vanligt får jag skriva att om ni har några frågor, skriv en kommentar och fråga så ska jag besvara det :)
I stilmallen så skrivs först namnet på textformen ut, sedan en "framåtklammer" som innebär att formateringen kan börja skrivas och sedan ska den avslutas med en "bakåtklammer".
Det finns flera olika typer av textformer, här kommer en lista på de vanligaste:
formatnamn, att skriva bara ett namn styr ofta de stora delarna i en design, som t.ex. hela body-taggen eller de olika rubriktyperna (h1, h2 osv.)
#formatnamn, när man skriver en fyrkant(#) framför namnet styr det de stora delarna som finns inuti designen, som de två kolumner min design består av (#content och #side)
.formatnamn, när man skriver en punkt(.) framför namnet styr det textformer, som t.ex. rubriker i menyn eller textformateringen i en hel designdel.
.formatnamn a, textformat för eventuella länkar som finns i "formatnamn"-formatet
.formatnamn a:hover, när man lägger till ":hover" efter föregående del styr det hur eventuella länkar agerar när muspekaren hålls över länken.
.formatnamn ul, textformat för en punktlista med punkter.
.formatnamn ol, textformat för en punktlista med siffror.
.formatnamn li, textformat för punktlistan, oavsett om det är punkter eller siffor.
Detta är en lista över de format som fanns med i min formatmall, om ni har några andra som ni vill ha förklarade, så skriv en kommentar och underrätta mig om detta :)
Som vanligt får jag skriva att om ni har några frågor, skriv en kommentar och fråga så ska jag besvara det :)
2009-01-07
13:45:13
13:45:13
Understrukna länkar
Fick en ny kommentar angående lite bloggdesign från Sandra.
Hon kommenterade:
"Hej! Jag har försökt flera gånger men kommer inte på hur man tar bort understrykning på länkarna, i själva "menyn" och såt där. Senaste inläggen och så är dom understrukna. Hur tar man bort det?"
 Det här med bloggdesign är inte det lättaste, men just detta problemet är snabbt löst.
Det här med bloggdesign är inte det lättaste, men just detta problemet är snabbt löst.
Ofta är det i stilmallen som något ska ändras när det gäller textformat, men i det här fallet verkar det som om Sandra har råkat ta bort kodsnutten <div class="nav"> innan menyn börjar och sedan avsluta den med </div>. Problemet uppstår eftersom stilmallen behöver den guidningen för att hitta rätt.
I Sandras stilmall finns både ".nav ul", ".nav li", ".nav a" och ".nav a:hover". Alla dessa guidar till kodsnutten <div class="nav">, som i Sandras fall inte finns och därför skrivs textformatet ut i standardutförande.
Jag hoppas att detta gav svar på din fråga Sandra, och i ett senare inlägg kommer jag förklara mer om hur stilmallen fungerar och vad det finns för olika beteckningar där i.
Hon kommenterade:
"Hej! Jag har försökt flera gånger men kommer inte på hur man tar bort understrykning på länkarna, i själva "menyn" och såt där. Senaste inläggen och så är dom understrukna. Hur tar man bort det?"
 Det här med bloggdesign är inte det lättaste, men just detta problemet är snabbt löst.
Det här med bloggdesign är inte det lättaste, men just detta problemet är snabbt löst.Ofta är det i stilmallen som något ska ändras när det gäller textformat, men i det här fallet verkar det som om Sandra har råkat ta bort kodsnutten <div class="nav"> innan menyn börjar och sedan avsluta den med </div>. Problemet uppstår eftersom stilmallen behöver den guidningen för att hitta rätt.
I Sandras stilmall finns både ".nav ul", ".nav li", ".nav a" och ".nav a:hover". Alla dessa guidar till kodsnutten <div class="nav">, som i Sandras fall inte finns och därför skrivs textformatet ut i standardutförande.
Jag hoppas att detta gav svar på din fråga Sandra, och i ett senare inlägg kommer jag förklara mer om hur stilmallen fungerar och vad det finns för olika beteckningar där i.
2009-01-06
21:10:32
21:10:32
Högerklicksfunktion
Fick precis en kommentar från Elizia (tyvärr kan jag inte länka)..
Hon kommenterade:
"Hej! Jag undrar hur har du gjort för så att man inte kan högerklicka på din blogg :D skulle vara roligt om du kunde skriva om det i något ''hjälpinlägg" ;)"
 Vet inte hur många som har märkt av att jag har den funktionen, men det är åtminstone för att jag gärna håller min uppbyggnad av bloggen hemlig. Ni får gärna låna "mina" funktioner, och använda de på er egen blogg, men just utformandet vill jag ha för mig själv. Genom att göra så här så hoppas jag att jag kan få varje blogg att bli mer personlig, då varje person får använda funktionerna på sitt eget sätt :)
Vet inte hur många som har märkt av att jag har den funktionen, men det är åtminstone för att jag gärna håller min uppbyggnad av bloggen hemlig. Ni får gärna låna "mina" funktioner, och använda de på er egen blogg, men just utformandet vill jag ha för mig själv. Genom att göra så här så hoppas jag att jag kan få varje blogg att bli mer personlig, då varje person får använda funktionerna på sitt eget sätt :)
Så, nu till själva koden för att göra detta.
<script language="JavaScript" type="text/javascript">
<!-- Begin
var message="Meddelande som kommer upp när någon högerklickar..";
if (navigator.appName == 'Microsoft Internet Explorer') {
function NOclickIE(e) {
if (event.button == 2 || event.button == 3) {
alert(message);
return false;
}
return true;
}
document.onmousedown=NOclickIE;
document.onmouseup=NOclickIE;
window.onmousedown=NOclickIE;
window.onmouseup=NOclickIE;
}
else {
function NOclickNN(e) {
if (document.layers||document.getElementById&&!document.all) {
if (e.which==2||e.which==3) {
alert(message);
return false;
}
}
}
if (document.layers) {
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=NOclickNN;
}
document.oncontextmenu=new Function("alert(message);
return false")
}
// End -->
</script>
Detta script ska finnas mellan <head> och </head> i kodmallen, och därefter har möjligheten att högerklicka begränsats. Jag hoppas att jag förklarat tillräckligt tydligt, annars är det precis som innan, fråga så att jag vet om att det inte är tillräckligt tydligt, så får jag helt enkelt omformulera mig :)
Elizia har nu fått svar på sin kommentar, och om det är någon av er andra som undrar något om antingen min blogg, eller bloggdesign/bloggar i övrigt, ställ frågan så ska jag se om jag kan besvara den..
Slutligen, följ gärna min blogg via bloglovin, och skriv gärna med antingen bloggadress eller mailadress i era kommentarer, tack :D
Hon kommenterade:
"Hej! Jag undrar hur har du gjort för så att man inte kan högerklicka på din blogg :D skulle vara roligt om du kunde skriva om det i något ''hjälpinlägg" ;)"

Så, nu till själva koden för att göra detta.
<script language="JavaScript" type="text/javascript">
<!-- Begin
var message="Meddelande som kommer upp när någon högerklickar..";
if (navigator.appName == 'Microsoft Internet Explorer') {
function NOclickIE(e) {
if (event.button == 2 || event.button == 3) {
alert(message);
return false;
}
return true;
}
document.onmousedown=NOclickIE;
document.onmouseup=NOclickIE;
window.onmousedown=NOclickIE;
window.onmouseup=NOclickIE;
}
else {
function NOclickNN(e) {
if (document.layers||document.getElementById&&!document.all) {
if (e.which==2||e.which==3) {
alert(message);
return false;
}
}
}
if (document.layers) {
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=NOclickNN;
}
document.oncontextmenu=new Function("alert(message);
return false")
}
// End -->
</script>
Detta script ska finnas mellan <head> och </head> i kodmallen, och därefter har möjligheten att högerklicka begränsats. Jag hoppas att jag förklarat tillräckligt tydligt, annars är det precis som innan, fråga så att jag vet om att det inte är tillräckligt tydligt, så får jag helt enkelt omformulera mig :)
Elizia har nu fått svar på sin kommentar, och om det är någon av er andra som undrar något om antingen min blogg, eller bloggdesign/bloggar i övrigt, ställ frågan så ska jag se om jag kan besvara den..
Slutligen, följ gärna min blogg via bloglovin, och skriv gärna med antingen bloggadress eller mailadress i era kommentarer, tack :D
2009-01-06
00:38:03
00:38:03
Mina funktioner
Har snackat lite med Max, och pratat om blogg.se's statistikfunktion som enligt honom inte fungerar. Det förvånar mig inte ett dugg, så därför har jag faktiskt 2 extra statistikfunktioner och så en nedräkningsfunktion.
Jag tänkte att jag skulle räkna upp dem här så att ni som läser också kan dra nytta av dess fördelar:
Google Analytics - länk
En funktion som ger dig all möjlig, och omöjlig, statistik du överhuvudtaget kan tänka dig. Jag har använt den här funktionen för www.hkhok.se, www.mjorna.se och www.phonejoj.tk i två år nu, och kan lova er att jag verkligen inte lärt mig allt än. Tyvärr går det inte att få något av statistiken utskrivet på bloggen, men kan vara kul som bakgrundsinformation.
Ett seriöst program, med unika funktioner på många områden.
Får av mig φ φ φ φ φ, finns inget att anmärka på ;)
Besöksräknare/statistik - länk
En hemmagjord kod av den hemsidans innehavare Susanne. Den ger resultat i antal besökare idag, senaste veckan, senaste månaden, och totalt. På min blogg hittar du detta längst ner i menyn.
En simpel, men välanvänd funktion i Bloggsverige som helt klart fyller sin funktion.
Får av mig φ φ φ, på grund av att det inte går att ta bort länkarna från siffrorna..
Nedräkningar - länk
En bra kod som endast går att använda till en sak, nämligen nedräkningar. Dock fungerar funktionen alldeles utmärkt bara du förstår vad koderna innebär. På min blogg finns det nedräkningar i menyn.
Enkel funktion att förstå och använda, dyker upp allt oftare på bloggar.
Får av mig φ φ φ, på grund av att den inte går att inkludera i annat script.
Jag hoppas att jag gjorde detta lätt att förstå, men har du några frågor är det fritt fram att ställa dem i kommentarsfältet. Du får vara anonym om du vill, bara jag får möjlighet att förbättra min guide :)
Dessutom får du gärna dela med dig av de funktioner du använder, så kanske jag börjar använda dem och gör ett enskilt inlägg om just det? Alltid kul att förgylla sin blogg med funktioner, så kom igen och kommentera!
Jag tänkte att jag skulle räkna upp dem här så att ni som läser också kan dra nytta av dess fördelar:
Google Analytics - länk
En funktion som ger dig all möjlig, och omöjlig, statistik du överhuvudtaget kan tänka dig. Jag har använt den här funktionen för www.hkhok.se, www.mjorna.se och www.phonejoj.tk i två år nu, och kan lova er att jag verkligen inte lärt mig allt än. Tyvärr går det inte att få något av statistiken utskrivet på bloggen, men kan vara kul som bakgrundsinformation.
Ett seriöst program, med unika funktioner på många områden.
Får av mig φ φ φ φ φ, finns inget att anmärka på ;)
Besöksräknare/statistik - länk
En hemmagjord kod av den hemsidans innehavare Susanne. Den ger resultat i antal besökare idag, senaste veckan, senaste månaden, och totalt. På min blogg hittar du detta längst ner i menyn.
En simpel, men välanvänd funktion i Bloggsverige som helt klart fyller sin funktion.
Får av mig φ φ φ, på grund av att det inte går att ta bort länkarna från siffrorna..
Nedräkningar - länk
En bra kod som endast går att använda till en sak, nämligen nedräkningar. Dock fungerar funktionen alldeles utmärkt bara du förstår vad koderna innebär. På min blogg finns det nedräkningar i menyn.
Enkel funktion att förstå och använda, dyker upp allt oftare på bloggar.
Får av mig φ φ φ, på grund av att den inte går att inkludera i annat script.
Jag hoppas att jag gjorde detta lätt att förstå, men har du några frågor är det fritt fram att ställa dem i kommentarsfältet. Du får vara anonym om du vill, bara jag får möjlighet att förbättra min guide :)
Dessutom får du gärna dela med dig av de funktioner du använder, så kanske jag börjar använda dem och gör ett enskilt inlägg om just det? Alltid kul att förgylla sin blogg med funktioner, så kom igen och kommentera!
 14
14
